
Designing a full-scale crypto bank in 12 weeks
Fasset — Case Study
Summary
Fasset is an award-winning crypto bank, based in Dubai serving a global audience. When we met the founders they were just starting out, and their vision was bold and clear: To create a product that would enable millions of users in developing countries access to currently unavailable financial opportunities. Crypto would be the global conduit.
Project Spotlight
Top quality at top speed, with our best-in-class creative process
Almost impossible
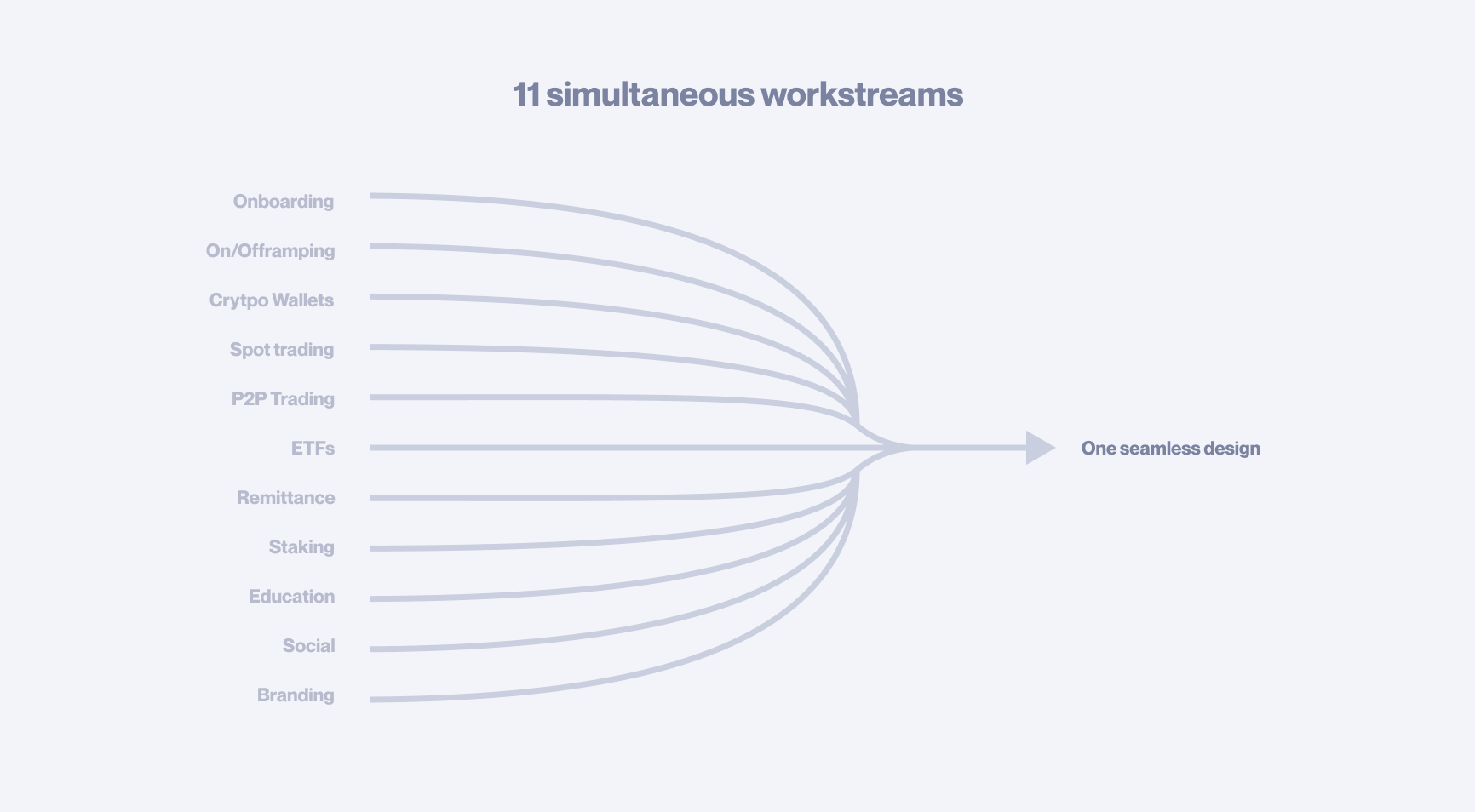
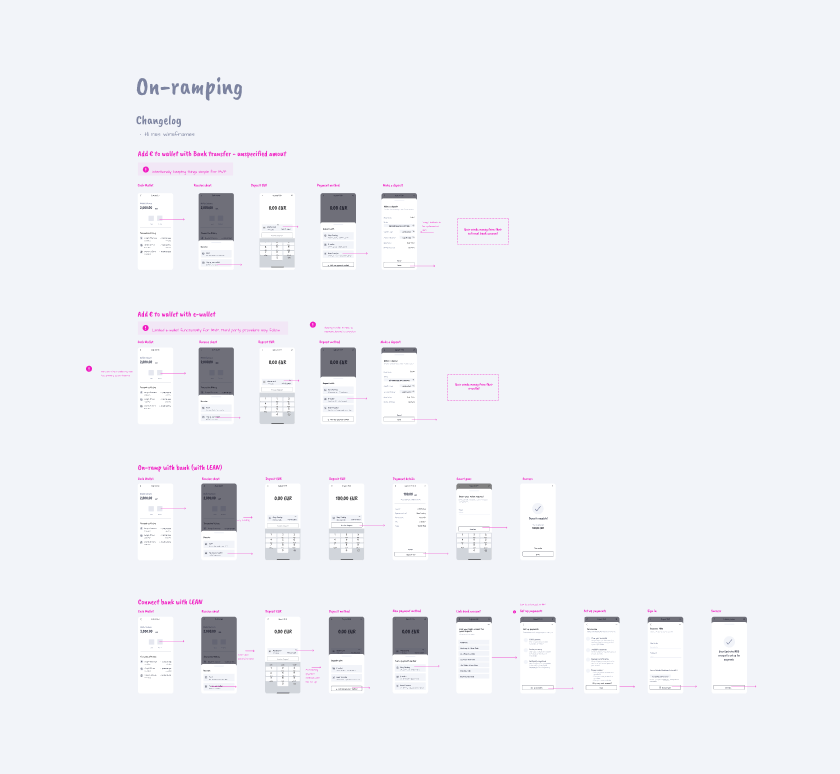
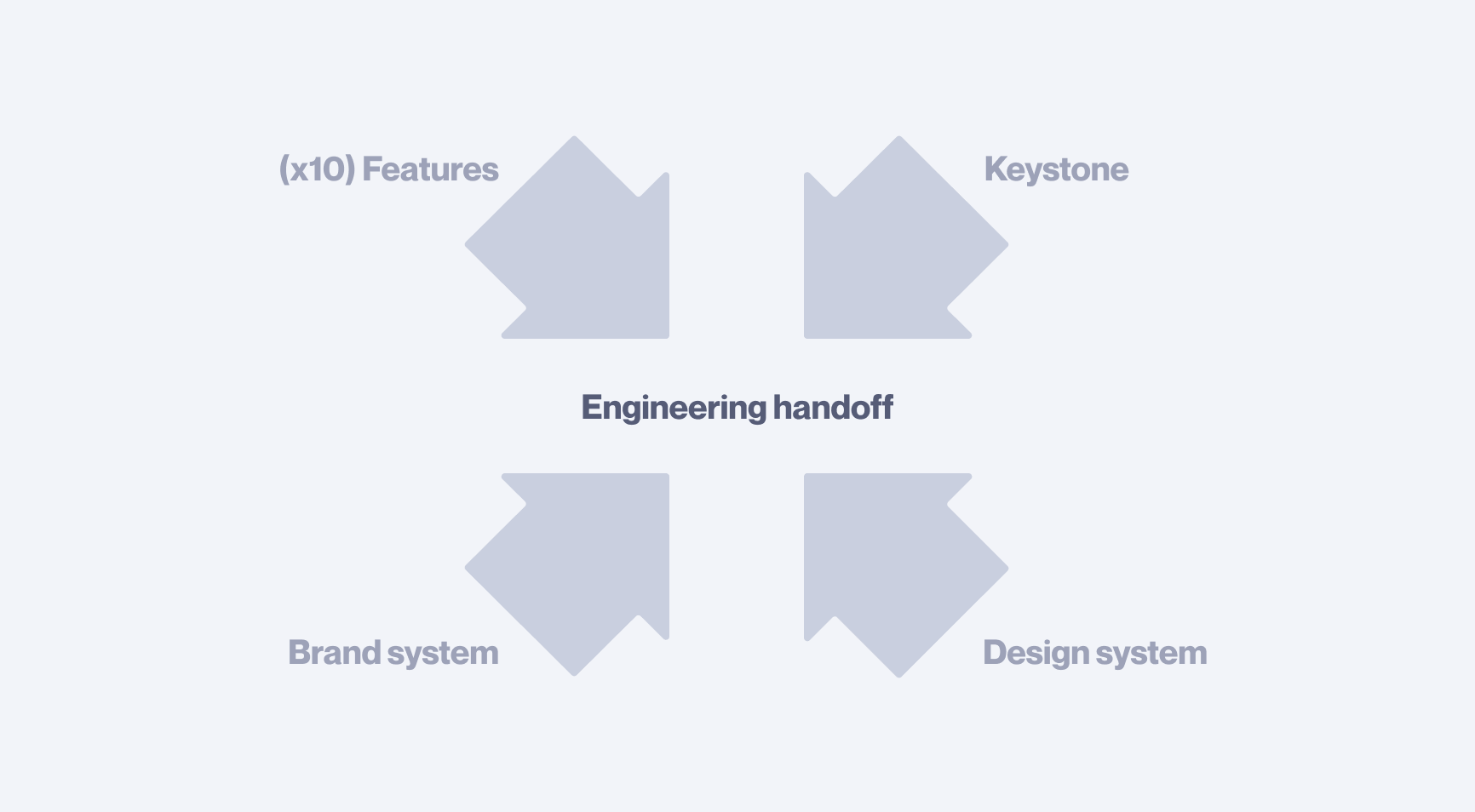
In 12 intense weeks, we led the creative process, designing their entire v1 product from the ground up. The scope of the project was enormous.

This (above) would typically be over 12 months of work — our timeframe was 12 weeks. Each workstream required a fully developed feature, including multiple user journeys, and all edge cases to be considered.
We received no PRDs or technical requirements upfront, our team was to be the driving force, presenting concepts and options that the client would then critique. The following case study details how we used our best-in-class creative process to achieve the (near) impossible and deliver this huge project, at both top speed and top quality.
Design-led
Our team spearheaded the project, creating the initial momentum. It was agreed that we should aim for the best possible user experience, then share with engineers and compromise systematically as required.
To digest the workload, we split the project up into feature workstreams. Each feature (e.g. crypto wallets) was developed in a dedicated workstream and carefully merged together later. In addition to our deep industry experience, we started with extensive market research.

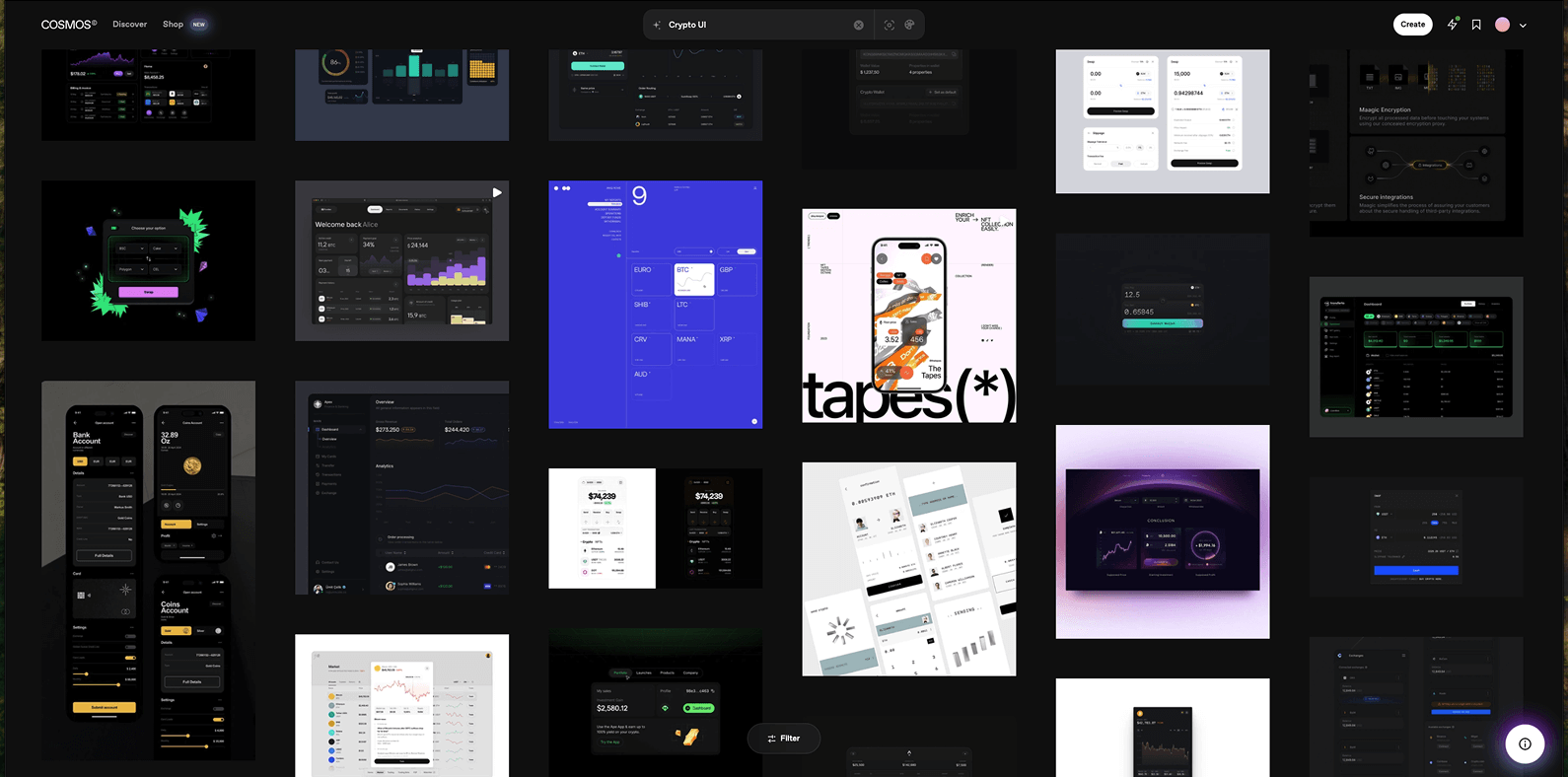
Our research included both market competitors and more general inspiration. We reviewed the best in the industry, clustered our findings, and documented the patterns that were useful to us.
How much innovation?
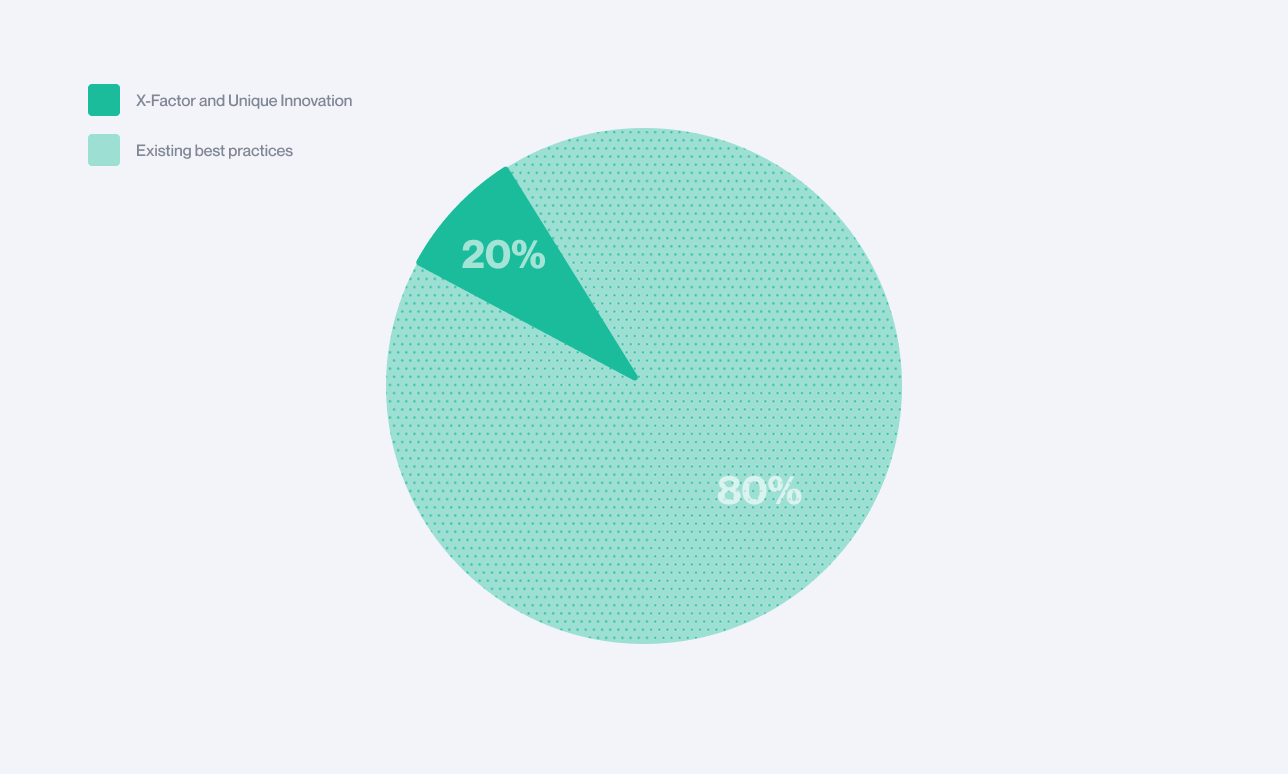
A fundamental question for every product, is how much innovation? Of course, if everything is drawn from market research, the best we’ll get is average. On the other hand, innovate too much, and users might feel overwhelmed and costs and deadlines get messy. Each product and company is unique, but a good rule of thumb is the 80/20 rule. 80% existing best practices, 20% x-factor and unique innovation.

Iterative progression
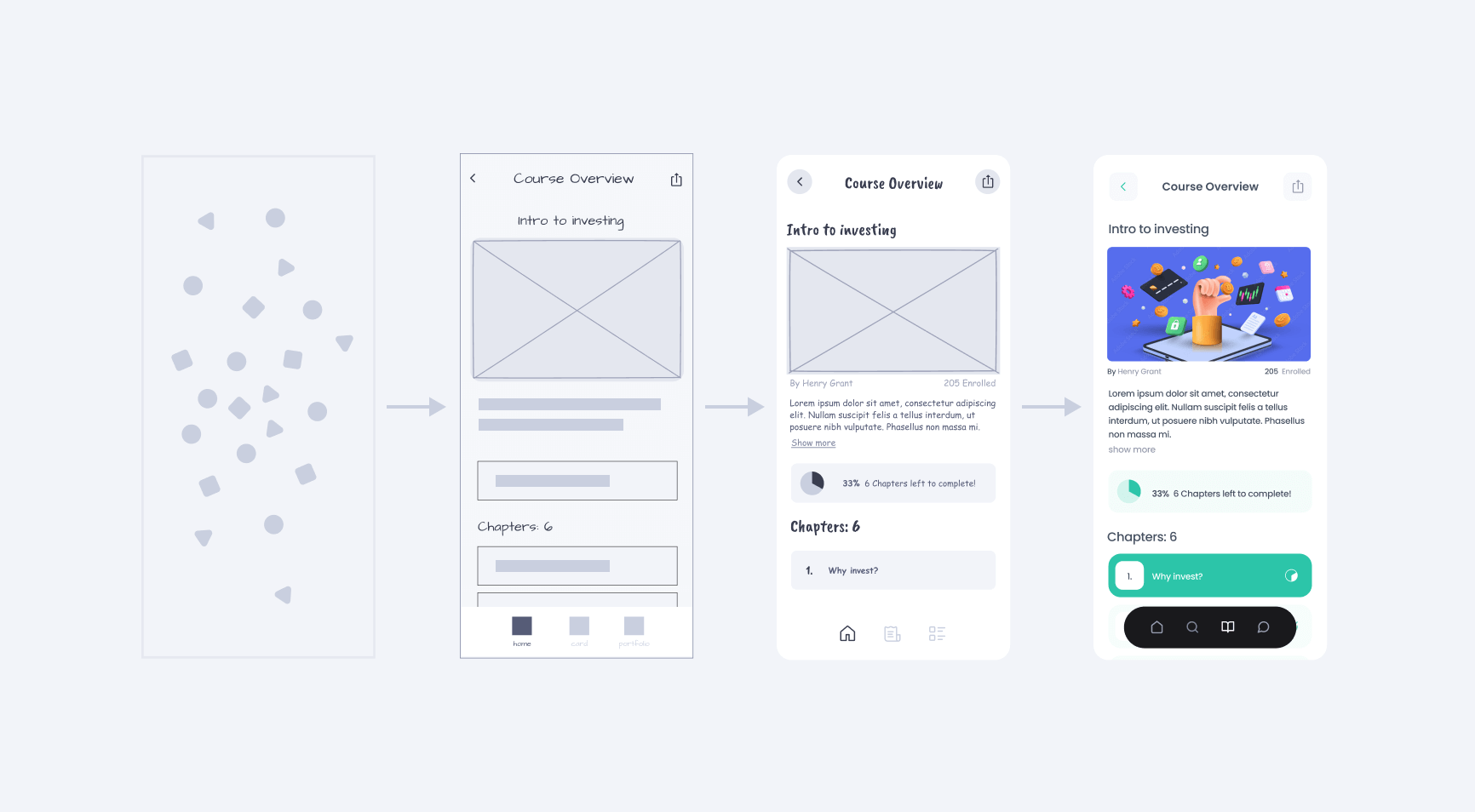
The development process for each workstream was the same. We started with research, and then layer by layer we iterated towards high resolution.

Our design work quickly became the central point of truth for the evolving product and growing internal team. With each iteration, we presented possibilities, gathered stakeholder feedback, and refined our way towards a pixel-perfect handoff.
Get your free UX Audit
We offer a limited number each month. See if you qualify!
Features
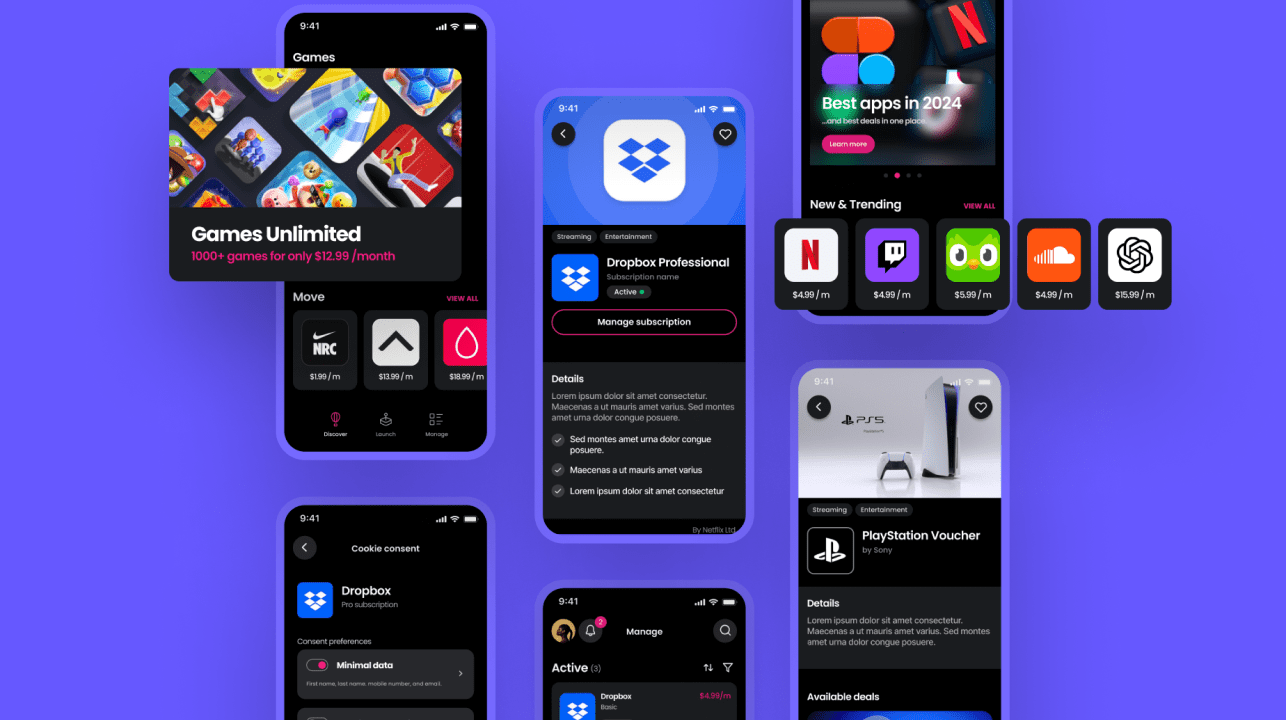
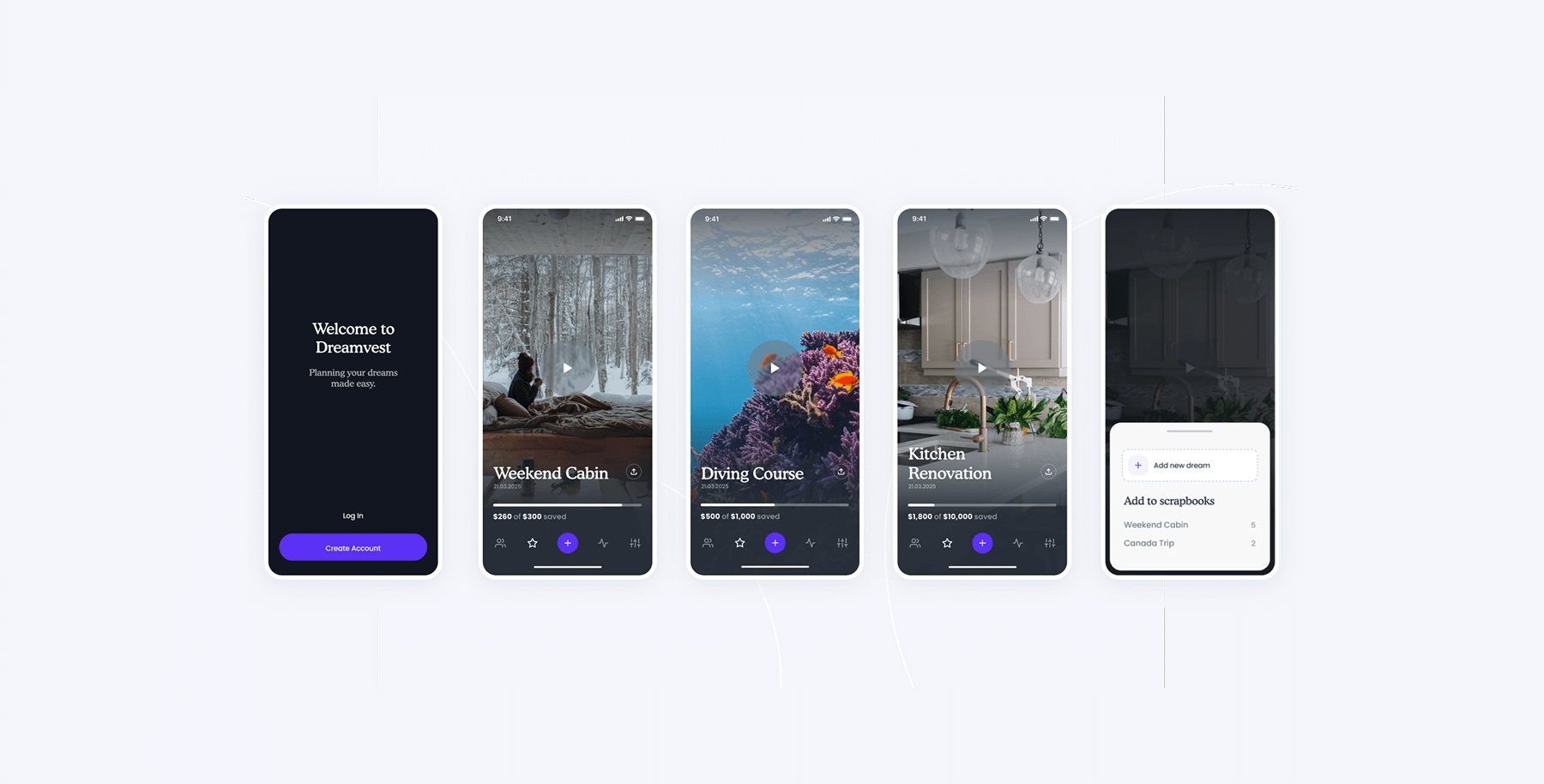
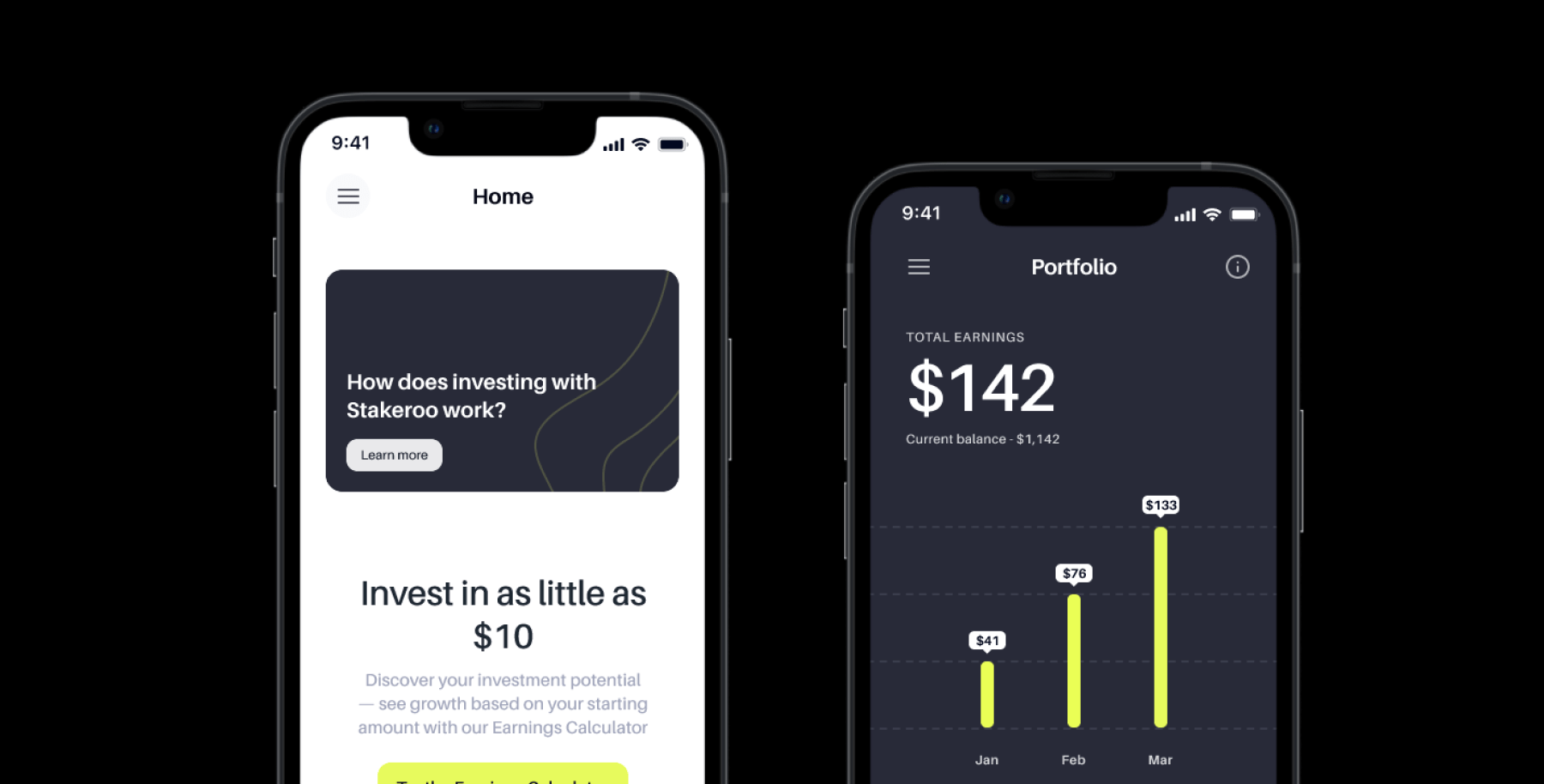
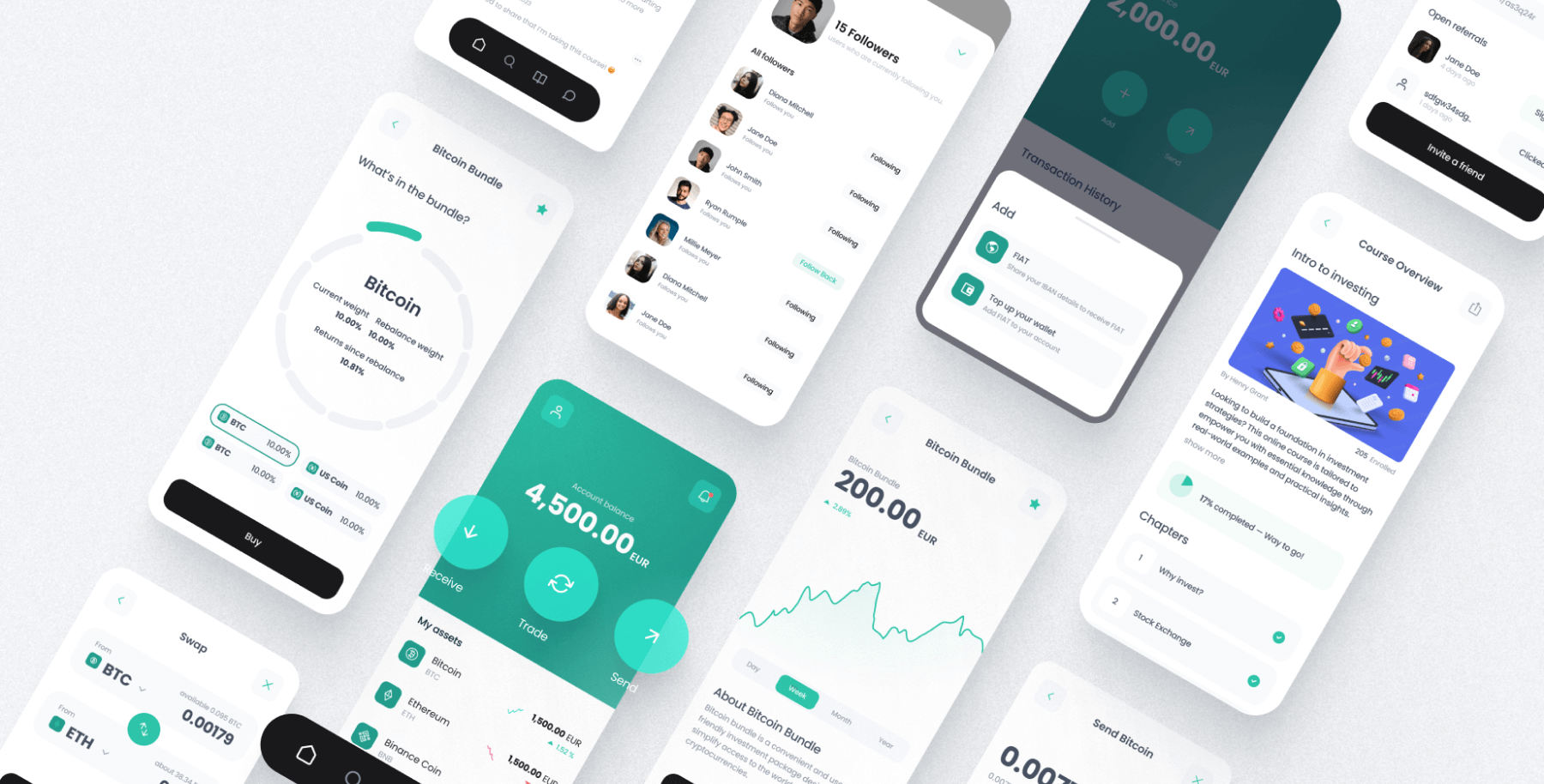
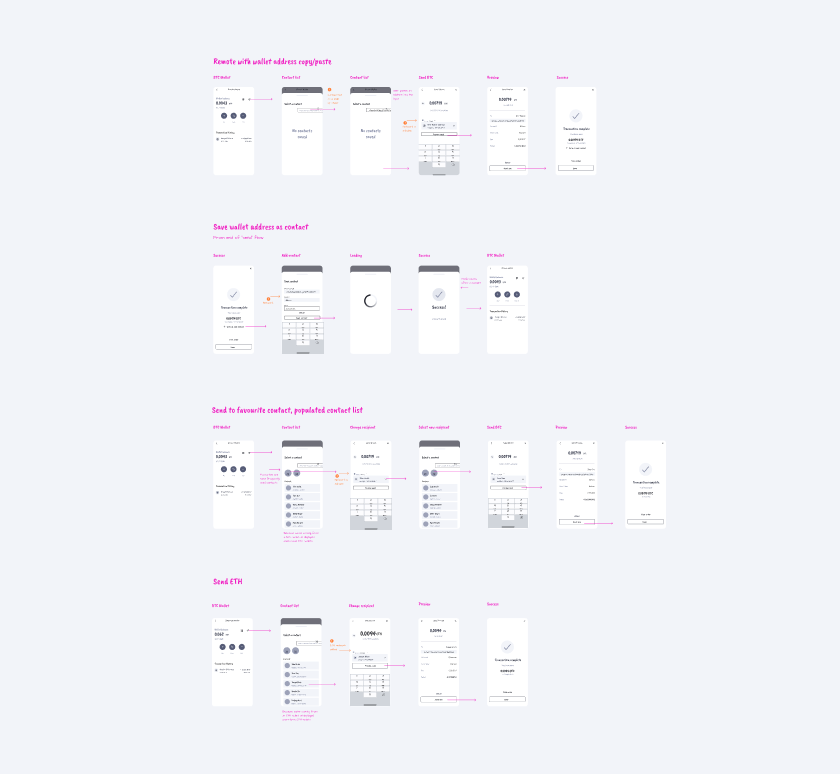
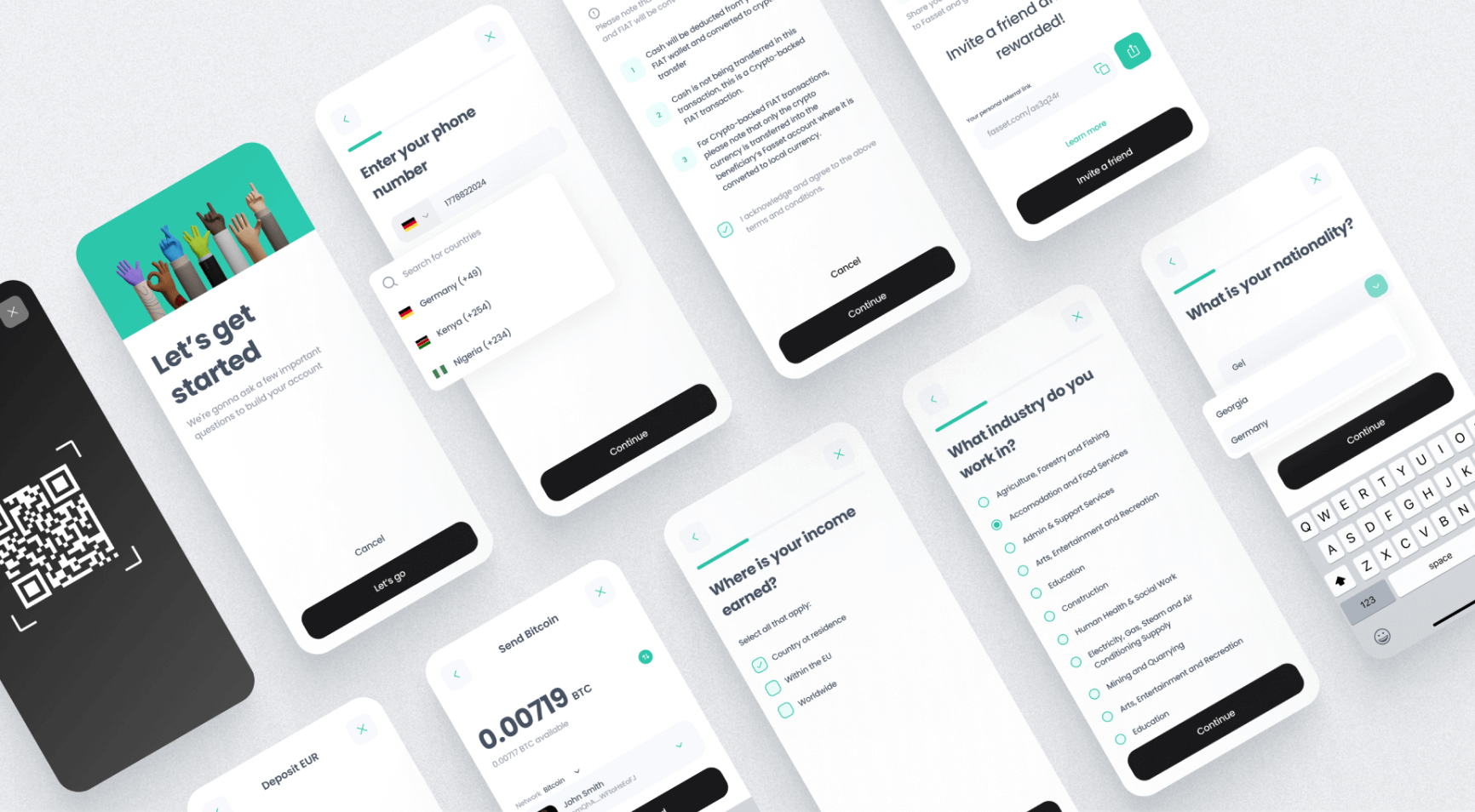
Following our iterative process, we managed to bring each of the 10 independent feature streams to life.


The final result for each included a fully defined feature, detailing all possible user journeys, edge cases, views, states, and components.
User feedback
The founders planned to gather user feedback with the live product. As we were designing, internally they were building out dedicated squads for each feature. The objective, therefore, was to get live asap — then test. To maintain velocity, we worked with assumptions of user’s wants and needs. These were intentional and clearly defined, the PMs would later validate and iterate upon these with the live product.
There are many different approaches for injecting user feedback, to see an example of testing pre-launch, check out our case study for Mondia.
Best-in-class process
With all the moving pieces, the different versions, different opinions, the speed, and the sheer volume of decisions to consider — we needed a system that was absolutely bulletproof. Our creative process is one of our studio’s primary differentiators — here’s how it works.

One team, many hands
We’re a small super-effective task force, well drilled and coordinated. We’ve worked together for years. It took only 4 of us to produce the enormous output for this project. We connect sequentially, like a relay race.
We’re each masters of the unique product challenges of our respective stages and have perfected our handoffs between each other.

Multiple workstreams
Having the talent and capacity to handle enormous workloads is only part of the solution. For an excellent outcome, all these disparate workstreams need to be merged into a seamless final design. The backbone of our creative process is our (very own) merging sequence. It was inspired by Git’s (for engineers) handling of version control and allows us to process these enormous volumes in a methodical and precise manner.

Isolating key decisions
In large projects, a common speed impediment is getting executive sign-off. Their time is precious and availability scarce. We know exactly how to isolate critical decisions and present them and their repercussions simply and clearly. This enables high-quality decisions to be made quickly and confidently, unblocking all downstream work.
Make your vision shine
Of course, efficiency is only part of the puzzle. With all our work, we aim to create a best-in-class product with and for our clients. We’re experts at mapping out new problem spaces, separating the wheat from the chaff, and proposing unique & innovative solutions. Fundamentally, we look to identify each client’s x-factor and ensure it shines in the eyes of their users.
The keystone
With every project, we aim to create a magic moment. This is the ‘aha moment’ when a user understands the amazing value that’s offered. We’ve named the part of a digital product that creates this effect, the keystone.


It gets its name because it is typically the unifying element that holds the larger composition together. The keystone is the heart of the user experience. Without one, a product feels like a patchwork of functionality instead of a unified whole.
Intuitive UX
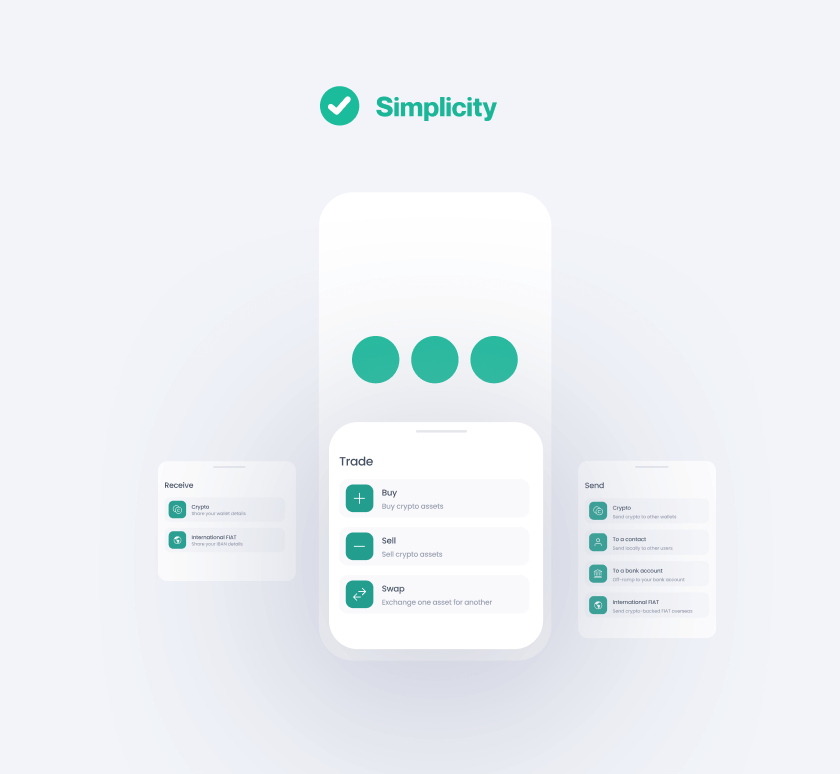
For Fasset, the big challenge we faced was ensuring that all its wonderful functionality (10 feature streams) was presented to the user in a simple and digestible manner. The solution was of course a keystone. When reviewing competitors, many of those that offered similar amounts of functionality failed to unify it in an elegant way.


Simplicity for the user
In Fasset’s case, the keystone meant an elegantly structured central navigation. Everything would be downstream from this. We explored dozens of different ways to segment the various feature sets, considering the immediate and indirect user journeys that these would initiate. We compared competing concepts with one another and refined our way towards the most elegant possible solution.
Branding
Like with most of our clients, when we arrived, the fundamentals of a brand already existed — a name, logo, narrative — but the founders wanted us to completely surpass this starting point, and create a fresh new look and feel for the product.
Branding efforts can quickly descend into endless subjective debates. If you’ve been there — you know. Here’s how we efficiently create beautiful visual identities.
Internal
What is the company’s essence and identity, what do we wish to express?


The above two methods are fast and effective. Describing the desired style with 5 adjectives is always a great place to start. Even the least creative founder can participate. Perceptual maps enable a more precise definition. The latter in particular is especially effective for course corrections during development. Each axis becomes a lever for fine-tuning the aesthetic together with stakeholders.
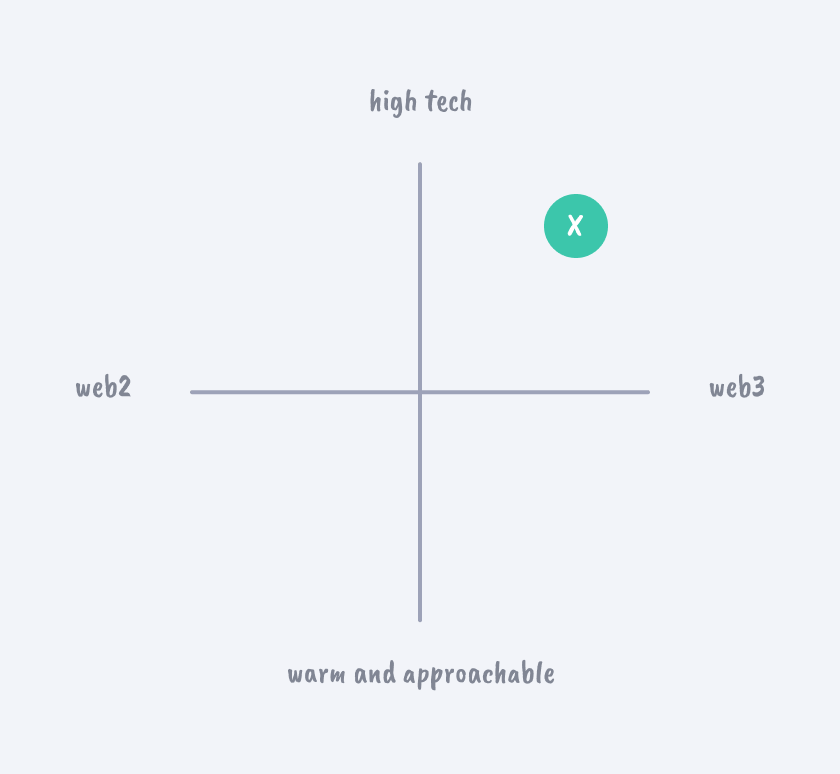
External
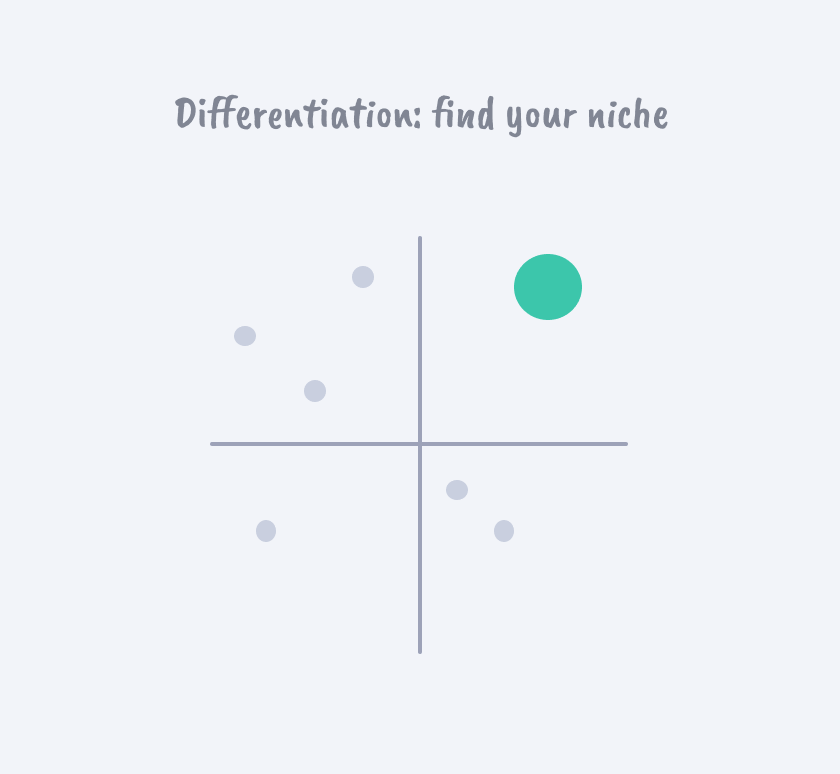
Where do we sit amongst the crowd, how are we perceived?


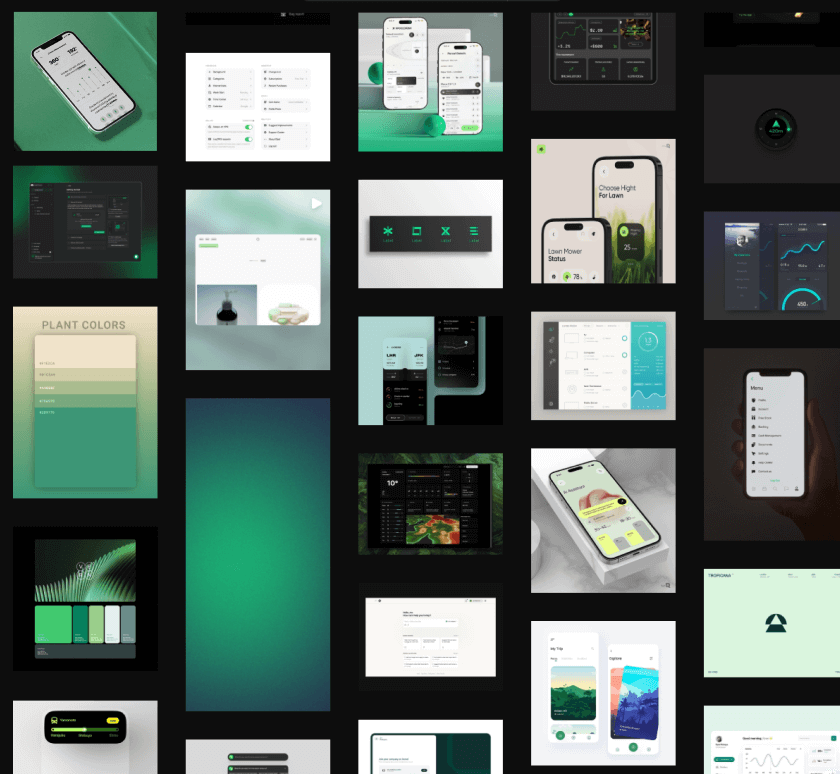
Expression alone is not sufficient. Differentiation is essential. An effective exercise is to add competitors to perceptual maps, explore different axis labels, and find a quadrant of your own. Mood boards are a great way to sync on possible directions before starting to push any pixels around.
HiFi styling
After aligning with the founders, we quickly iterated towards the final aesthetic.

It all comes together
With all the major elements complete, it was time to piece it all together and hand off to engineering.

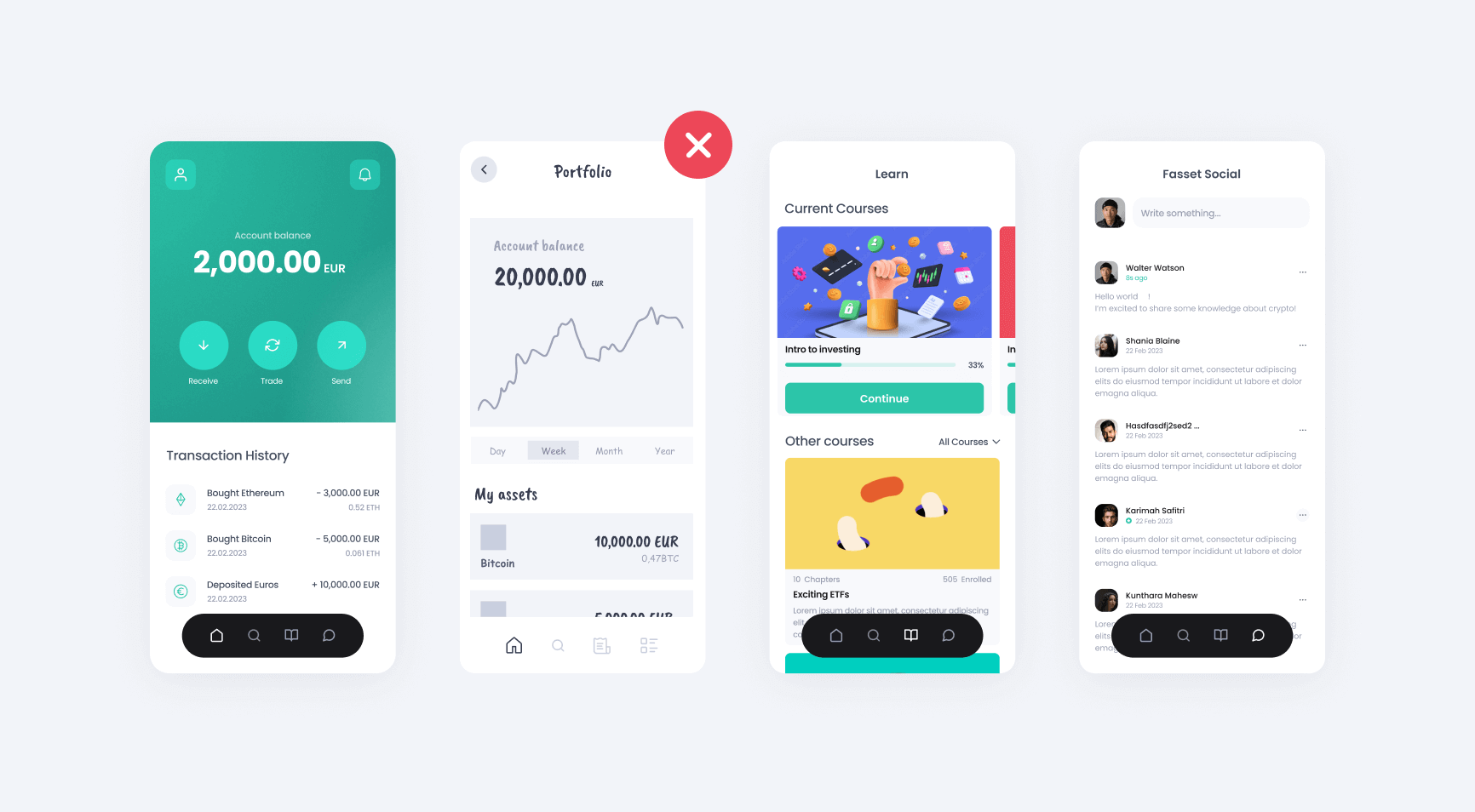
Scope cut
A common mistake is to always assume design and build streams should remain in lockstep. Cutting build scope for launch is an excellent way to achieve hard deadlines. Removed features are not discarded, they follow quickly in subsequent releases.

For Fasset, the decision was made to push the portfolio view to a later release. By designing first for the long-term future, the navigation and architecture are inherently future-proof. By systematically removing non-essential elements, velocity is maintained. Best of both worlds.
Staggered release
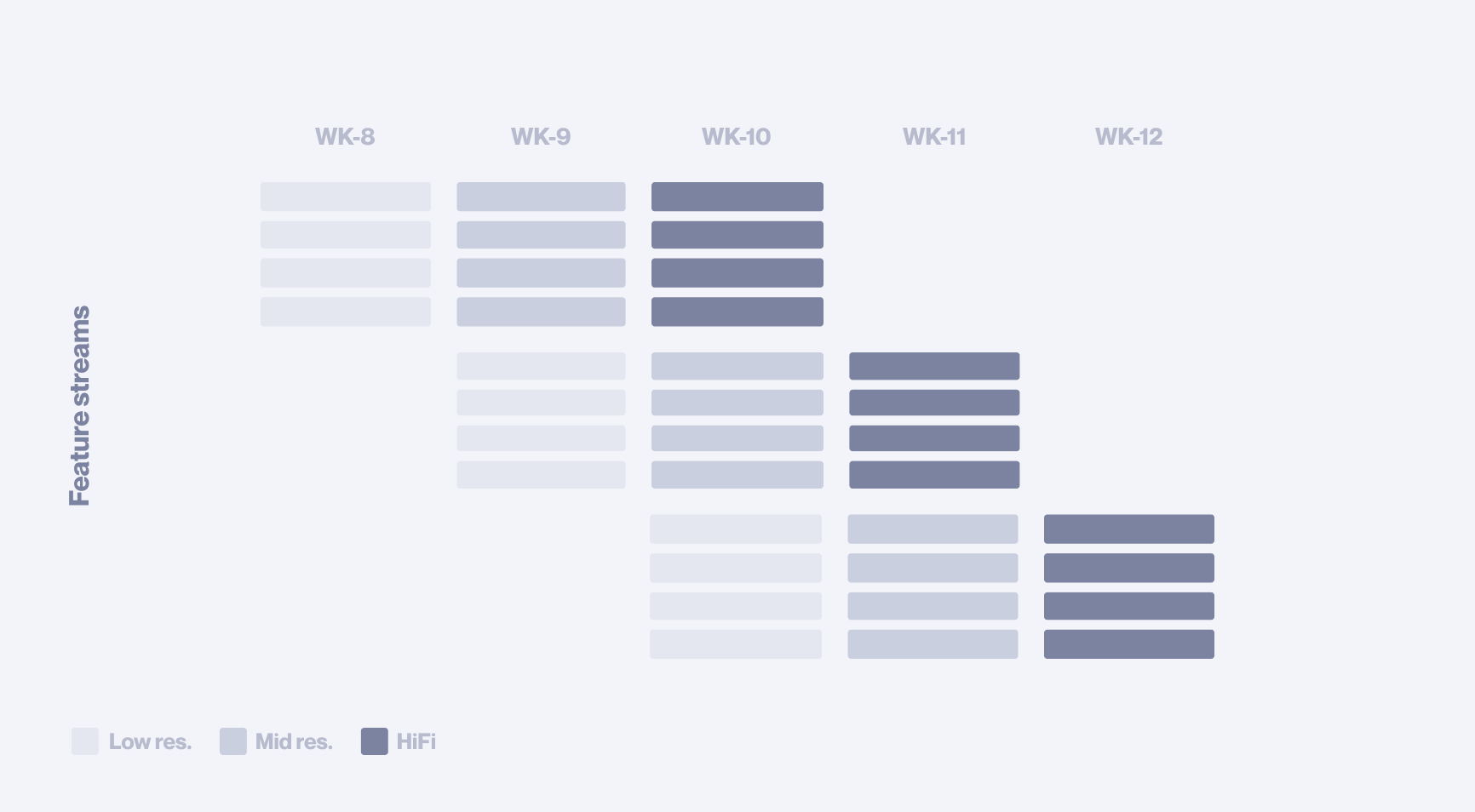
Staggered releases smoothen out the hand-off process and enable engineering planning. We segmented the various workstreams across 3 weekly milestones, raising the resolution for each hand-in.

After 7 weeks of intense creativity, initial deliverables for the build began. After 10 weeks we were handing off pixel-perfect final design documents.
Final deliverables
Pixel perfect handoff for an award-winning product

The final deliverable consisted of 3 fundamentals: The master doc which provided a complete overview of the product, feature docs which delved into the development of the 11 workstreams, and the design system doc which detailed the styles and components for all engineers. Everything was neatly packaged on a Notion page for easy reference
Since launch
Raised ~27€ Million | Serving 12 countries | Winner: Inc. Best in Business

Have a project in mind?
Share your idea with us!